Blind Man Can Do! เมื่อผมต้องสอนนักศึกษาตาบอดให้เขียนเว็บเป็น
ดร.สาลินี อันตรเสน อาจารย์ประจำคณะมนุษยศาสตร์ มหาวิทยาลัยรามคำแหง และอาจารย์ประจำวิชา Creative Writing ได้เชิญผมไปเป็นวิทยากรบรรยายเรื่องการเขียนเว็บให้กับนักศึกษา มันคงจะไม่ยากอะไรถ้าเป็นนักศึกษาปกติ แต่นักศึกษาที่มาเรียนกับผมคือนักศึกษาพิเศษ บางคนนั่งวีลแชร์ บางคนมองเห็นผมพูดแต่จะไม่ได้ยินเสียงผม และบางคนได้ยินเสียงผม แต่มองไม่เห็นผม รวมถึงมองไม่เห็นหน้าจอคอมพิวเตอร์ด้วย
สอนคนธรรมดาให้เขียนเว็บเป็นก็ว่ายากแล้วนะครับ การสอนคนที่มองไม่เห็นเว็บให้เขียนเว็บเป็นจะยากขนาดไหน???
ในตอนแรกผมขอต่อรองว่าสอนนักศึกษาให้เล่นเว็บเป็นก่อนดีไหม เพราะหลายๆ คนอาจจะยังไม่เคยจับคอมพิวเตอร์มาก่อนเลย แต่ก็มีปัญหาว่าไม่สามารถหาคอมพิวเตอร์ที่ต่ออินเทอร์เน็ตให้นักศึกษาใช้ในวันเรียนได้ เลยต้องยอมสอนเขียนเว็บบนเครื่องคอมพิวเตอร์ที่ offline อยู่
ผมต่อรองอีกครั้งว่าให้ใช้โปรแกรมอย่าง Microsoft Word ทำเว็บดีไหม เพราะแค่พิมพ์ข้อความที่ต้องการลงไป จากนั้นก็ Save As ให้เป็น HTML ก็จะได้เว็บเพจออกมาหนึ่งหน้าแล้ว แต่อาจารย์บอกว่านักศึกษาที่มีปัญหาด้านการมองเห็นหลายคนที่เคยใช้ Microsoft Word ก็บอกว่าใช้งานยาก ผมมานั่งนึกดูก็พบว่าจริง ลองพิสูจน์ได้ง่ายๆ ด้วยตัวคุณเอง ให้หลับตา เปิดโปรแกรม Microsoft Word ขึ้นมา พิมพ์ข้อความลงไป จากนั้นให้จัดข้อความให้อยู่กลางหน้าดูครับ คุณจะพบว่าเมื่อคุณหลับตาก็จะใช้เมาส์ไม่ได้เลย การจะคลิกให้โดนปุ่มจัดกลางหน้าจอจึงเป็นไปไม่ได้
แปลว่าผมจะต้องสอนให้นักศึกษาพิเศษใช้โปรแกรม Notepad ในการเขียนเว็บ โดยจะต้องสอนภาษา HTML ให้พวกเขาเข้าใจและเห็นภาพอยู่ในใจให้ได้ครับ
ผมไม่มีความมั่นใจเลยว่าจะสอนให้นักศึกษาทำเว็บออกมาได้จริงๆ หรือเปล่า แต่อาจารย์เล่าให้ฟังว่าเคยมีนักศึกษาที่มีปัญหาด้านการมองเห็นสามารถเรียนเขียนโปรแกรมจนจบการศึกษาได้ เพียงแต่จะต้องใช้เวลาเรียนมากกว่าปกติ ผมเลยคิดว่าถ้ามีคนที่สามารถเขียนโปรแกรมได้ การเขียนเว็บก็น่าจะง่ายกว่าการเขียนโปรแกรม
ผมมีเวลาเตรียมเนื้อหาที่จะสอนเพียงคืนเดียวก่อนจะถึงวันสอน ผมทำสไลด์ไปด้วยเพื่อให้นักศึกษาที่ไม่มีปัญหาด้านการมองเห็นได้ดู โดยที่สไลด์ของผมใช้พื้นหลังสีดำ ตัวอักษรสีขาว เผื่อว่านักศึกษาที่ตาพร่ามัวอาจจะพอมองเห็นได้
เนื้อหาที่ผมเตรียมไว้ก็มีตั้งแต่คำนิยามพื้นฐานของคำว่าเว็บไซต์ เว็บเพจ โฮมเพจ URL โครงสร้างของภาษา HTML ไปจนถึงแท็กต่างๆ ในภาษา HTML ได้แก่ h1 - h6, p, br, hr, b, i, big, small, del, a href, img, ul, ol, และ li ผมตัดเรื่อง table ออกไป เพราะรู้สึกว่ามันซับซ้อนมาก ขนาดคนมองเห็นเป็นปกติยังเข้าใจยากเลย คนมองไม่เห็นคงจะลำบากกว่าเยอะ นอกจากนี้ผมก็ยังตัดแท็กที่เกี่ยวกับภาพและสีออกไป เช่น ภาพพื้นหลัง สีตัวอักษร แต่ผมจะต้องสอนแท็ก img เนื่องจากเป็นแท็กสำคัญ ถึงแม้ว่านักศึกษาจะมองไม่เห็นภาพ แต่ก็น่าจะหาคนตาดีมาช่วยบอกว่าภาพนี้คือภาพอะไร แล้วจึงนำภาพไปใส่ในเว็บเพจด้วยแท็ก img ได้
พอถึงวันที่จะต้องสอนจริง ผมไปเตรียมตัวที่มหาวิทยาลัยตั้งแต่เช้า นักศึกษาทยอยกันมา มีนักศึกษามาเรียนทั้งหมด 13 คน เป็นคนที่นั่งวีลแชร์ 2 คน มีปัญหาด้านการฟัง 1 คน และมีปัญหาด้านการมองเห็น 10 คน นักศึกษาที่มีปัญหาด้านการมองเห็นบางคนดูเหมือนคนปกติมากๆ ดวงตาดูเป็นปกติ ไม่ได้มีร่องรอยหรือรูปลักษณ์ที่ผิดปกติ มีแววตาเหมือนคนทั่วไป จนตอนแรกผมเข้าใจผิดคิดว่าเป็นนักศึกษาที่มีปัญหาด้านการฟังเสียอีก ไปโบกไม้โบกมือส่งภาษาใบ้ตั้งนาน ที่แท้ก็มองไม่เห็นผมนี่เอง
ในช่วงเช้า อาจารย์ได้ให้นักศึกษาทำแบบทดสอบที่เกี่ยวกับการมองเห็น มีการถามนักศึกษาว่าถ้าพูดถึงสีต่างๆ แล้ว นักศึกษาจะนึกถึงอะไร เช่น ถ้าถามสีแดง นักศึกษาก็จะตอบว่านึกถึงไฟจราจรให้รถหยุด นึกถึงเลือด ถ้าถามสีเขียว นักศึกษาจะตอบว่านึกถึงต้นไม้ สนามหญ้า นี่เป็นสิ่งที่ผมรู้สึกผิดคาดมากๆ ไม่เคยคิดเลยว่าพวกเขาจะจับคู่สีกับสิ่งของต่างๆ รอบตัวได้อย่างถูกต้อง ผมเลยกะว่าจะลองเสี่ยงด้วยการเพิ่มสไลด์สอนเรื่อง font color เข้าไปอีกหนึ่งสไลด์
เมื่อถึงเวลาเริ่มสอน ผมก็ต้องเตรียมใจก่อน คือต้องไม่ให้ใจร้อน ต้องสอนแบบค่อยเป็นค่อยไป พูดช้าๆ ไปเรื่อยๆ ให้นักศึกษาค่อยๆ สร้างมโนภาพขึ้นมาได้ นอกจากนี้ก็ต้องเตรียมร่างกายด้วยการมีน้ำดื่มไว้ใกล้มือ เพราะต้องพูดติดต่อกันถึงสองชั่วโมง และเป็นการพูดช้าๆ พูดซ้ำๆ ซึ่งจะผิดแปลกไปจากสไตล์การพูดปกติของผมที่เป็นคนพูดเร็ว การเปลี่ยนสไตล์การพูดจะทำให้รู้สึกกระหายน้ำมากขึ้น
 ภาพขณะบรรยายเรื่องการเขียน HTML ให้นักศึกษาพิเศษฟัง
ภาพขณะบรรยายเรื่องการเขียน HTML ให้นักศึกษาพิเศษฟัง
ผมเริ่มการสอนด้วยการอธิบายว่า HTML ก็เป็นภาษาหนึ่ง คล้ายๆ กับภาษาไทยหรือภาษาอังกฤษ ที่เราจะต้องเรียนรู้ทั้งไวยากรณ์และคำศัพท์ ไวยากรณ์ของภาษา HTML นั้นแบ่งเป็นสองรูปแบบ คือแบบที่มีการกำหนดจุดเริ่มต้นและจุดสิ้นสุด ซึ่งระบุด้วยการเขียนแท็กเปิดและปิด เช่น <p> ... </p> ส่วนอีกรูปแบบคือแท็กเดี่ยวที่ไม่ต้องเปิดปิด เช่น <br />
ส่วนคำศัพท์ในภาษา HTML ก็มีเพียงไม่กี่สิบคำ คำศัพท์ที่เราต้องท่องจำก็คือแท็กและ attribute เช่น <p align="center"> เราจะต้องรู้ว่า p ซึ่งเป็นแท็กหมายถึงอะไร และ align="center" ที่เป็น attribute มีความหมายว่าอะไร
ในการสอนแท็กแต่ละประเภท ผมจะอธิบายว่าแท็กนั้นๆ มีหน้าที่อะไร ใช้แล้วจะทำให้เว็บมีหน้าตาออกมาอย่างไร เวลาใช้งานจะต้องพิมพ์คำสั่งอย่างไร และต้องยกตัวอย่างการใช้งานให้เห็นภาพ ซึ่งทั้งหมดนี้จะต้องอธิบายออกมาเป็นคำพูดที่ฟังแล้วสามารถจินตนาการได้ว่ามันเป็นอย่างไร เช่น ถ้าอธิบายแท็ก <p align="center"> ก็ต้องอธิบายว่ามันเป็นย่อหน้าที่ถูกแสดงผลให้อยู่ตรงกลางหน้าจอ ส่วนการยกตัวอย่างก็ต้องพูดช้าๆ ซ้ำๆ หลายๆ รอบ ต้องอ่านไปทีละตัวอักษรให้นักศึกษาคิดตาม ยิ่งแท็กที่โครงสร้างมีความซับซ้อนสูงอย่าง ul, ol, li ก็ต้องพูดซ้ำมากขึ้น
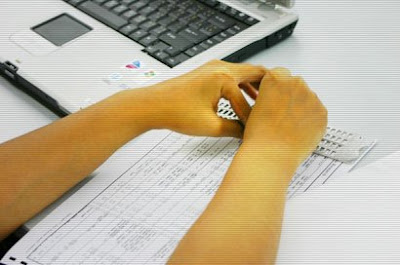
ขอเล่าถึงการพูดช้าๆ หน่อย การพูดช้าไม่ใช่เพียงเพื่อให้นักศึกษานึกภาพตามได้เท่านั้น แต่ยังเพื่อให้นักศึกษาจดเลคเชอร์ทันด้วย นักศึกษาที่มีปัญหาด้านการมองเห็นก็สามารถจดเล็คเชอร์ได้ไม่ต่างอะไรกับคนปกติครับ ทุกคนจะมีแผ่นพลาสติกที่มีความกว้างเท่ากับกระดาษ A4 แผ่นพลาสติกนี้มีลักษณะเหมือนบานพับที่ใช้หนีบกระดาษเอาไว้ บนบานพับมีช่องสี่เหลี่ยมเรียงเป็นแถว หนึ่งช่องเท่ากับตัวอักษรหนึ่งตัว นักศึกษาจะมีหมุดขนาดใหญ่ที่มือจับสะดวก ปลายหมุดเป็นโลหะเรียวเล็ก ใช้สำหรับเจาะกระดาษให้เป็นรูตามรหัสอักษรเบรลล์ การจดเลคเชอร์ของนักศึกษาพิเศษจะช้ากว่านักศึกษาที่มองเห็นเป็นปกติ เพราะจะต้องจิ้มหมุดแล้วดึงออก แล้วจิ้มรูใหม่อีก ซึ่งอาจจะต้องจิ้มถึง 5 - 6 รู เพื่อให้ได้ตัวอักษรหนึ่งตัว
 อุปกรณ์ที่นักศึกษาใช้จดเลคเชอร์
อุปกรณ์ที่นักศึกษาใช้จดเลคเชอร์
ในตอนแรกผมไม่รู้ว่านักศึกษาจะจดเลคเชอร์ได้ ก็เลยพูดด้วยความเร็วในระดับที่ฟังแล้วนึกภาพตามได้ แต่กลับกลายเป็นว่ายังพูดเร็วเกินไป เพราะนักศึกษาจดเลคเชอร์ตามไม่ทัน จากที่สังเกตดู ถ้าพูดตัวอักษรหนึ่งตัว ควรจะเว้นระยะเวลาให้นักศึกษาจดตัวอักษรตัวนั้นประมาณ 2 - 3 วินาที
ส่วนการสอนแท็ก font color เพื่อใช้กำหนดสีตัวอักษร ผมอธิบายว่าให้ใส่ชื่อสีเป็นภาษาอังกฤษลงไปเลย เช่น ถ้าต้องการให้ตัวอักษรมีสีแดง ก็ให้ใช้แท็ก <font color="red"> ปรากฎว่าผมเจอคำถามที่เกินความคาดหมาย คือมีนักศึกษาคนหนึ่งถามผมว่า แล้วถ้าเราจะผสมสีล่ะ มันทำได้ไหม?
เป็นคำถามที่ทำให้ผมชะงักอยู่พักหนึ่ง เนื่องจากไม่นึกมาก่อนว่านักศึกษาที่มีปัญหาด้านการมองเห็น จะเข้าใจหลักการผสมสีแบบที่คนตาดีเข้าใจด้วย ผมใช้เวลารวบรวมความคิดว่าจะอธิบายการใช้รหัสสีแทนชื่อสีอย่างไรดี แล้วก็ตอบนักศึกษาไปว่า
หลักการผสมสีจะต้องเข้าใจแม่สี RGB ก่อน R คือ Red หรือสีแดง G คือ Green หรือสีเขียว ส่วน B คือ Blue หรือสีน้ำเงิน แม่สีแต่ละสีจะถูกแทนด้วยเลขฐานสิบหกสองหลัก คือ 00 ถึง FF
แต่จะต้องทำความเข้าใจเลขฐานสิบหกกันก่อน เลขที่มนุษย์ใช้ในชีวิตประจำวันคือเลขฐานสิบ มีตัวเลขสิบตัวคือ 0 1 2 3 4 5 6 7 8 และ 9 ถ้าจะนับมากกว่านี้ก็ต้องเป็นเลขสองหลัก คือ 10 11 12 ไปเรื่อยๆ ส่วนเลขที่ใช้ในรหัสสีเป็นเลขฐานสิบหก มีตัวเลขสิบหกตัวคือ 0 1 2 3 4 5 6 7 8 9 A B C D E และ F ถ้าจะนับมากกว่านี้ก็ต้องเป็นสองหลัก คือ 10 11 12 13 14 15 16 17 18 19 1A 1B 1C 1D 1E และ 1F
รหัสสี RGB ถูกแทนด้วยเลขฐานสิบหก 6 หลัก R แทนด้วย 2 หลัก G แทนด้วย 2 หลัก และ B แทนด้วย 2 หลัก ดังนั้น RGB จะมีค่าตั้งแต่ 000000 ถึง FFFFFF ถ้า R ถูกแทนด้วย 00 หมายถึงไม่มีสีแดง แต่ถ้าเป็น FF หมายถึงมีสีแดงมากที่สุด ส่วน G และ B ก็เป็นเช่นเดียวกัน
ถ้ารหัสสี RGB เป็น FF0000 สีที่ออกมาก็คือสีแดง ถ้าเป็น 00FF00 ก็เป็นสีเขียว และถ้าเป็น 0000FF ก็เป็นสีน้ำเงิน ถ้าเราเอาสีแดงผสมสีน้ำเงินให้เป็นสีม่วง รหัสสีม่วงก็คือ FF00FF แต่ถ้าใส่รหัสสีเป็น 000000 จะได้สีดำ ส่วนรหัสสี FFFFFF จะได้สีขาว
แล้วนักศึกษาก็ถามผมว่าถ้าอยากได้สีเทาจะทำอย่างไร
เป็นอีกคำถามที่ผมไม่นึกว่านักศึกษาจะถามลงลึกขนาดนี้ แต่ก็เป็นคำถามที่ดีมาก ผมเลยตอบไปว่าเมื่อ 000000 คือสีดำ และ FFFFFF คือสีขาว ถ้าเราใช้ RGB มีค่าเท่ากัน เช่น R = G = B = AA ออกมาเป็น AAAAAA เราก็จะได้สีเทา ถ้าเราให้ R = G = B = F0 ออกมาเป็น F0F0F0 เราจะได้สีเทาที่อ่อนมากจนใกล้จะเป็นสีขาว แต่ถ้าให้ R = G = B = 10 ออกมาเป็น 101010 จะได้สีเทาเข้มจนเกือบจะเป็นสีดำ
ผมมานั่งนึกหลังจากการสอนจบไปแล้วว่าผมยังอธิบายเรื่องการผสมสีบกพร่องอยู่บ้าง เนื่องจาก RGB คือแม่สีทางแสง แต่แม่สีที่นักศึกษาเคยรู้กันมาเป็นแม่สีวัตถุธาตุที่ประกอบด้วย แดง เหลือง และน้ำเงิน วิธีการผสมสีจึงต่างไป ถ้ามีโอกาสอีกคงต้องอธิบายความแตกต่างของแม่สีทั้งสองแบบให้ชัดเจนขึ้น
เมื่อผมสอน HTML เบื้องต้นจนจบแล้ว ก็ใช้ Notepad เพื่อเขียนตัวอย่างให้นักศึกษาดูโดยการใช้โปรแกรม Notepad ในตอนแรกผมไม่รู้ว่าจะอธิบายวิธีการเปิด Notepad ขึ้นมาให้นักศึกษาเข้าใจได้อย่างไร ก็มีนักศึกษาบอกว่าให้กดปุ่ม Start + R เพื่อเรียกหน้าต่าง Run ขึ้นมา จากนั้นก็พิมพ์คำว่า notepad ลงไป ทำให้ผมเข้าใจวิธีการใช้คอมพิวเตอร์ของผู้ที่มีปัญหาด้านการมองเห็นมากขึ้น
หลังจากที่ยกตัวอย่างจบแล้ว ก็ถึงเวลาพักเบรค จากนั้นจึงให้นักศึกษาจับกลุ่มกันเพื่อเขียนเว็บขึ้นมาจริงๆ เห็นผลงานของนักศึกษาแล้วชื่นใจครับ สามารถเขียนออกมาเป็นเว็บได้จริงๆ มีอยู่หนึ่งกลุ่มที่ทำเว็บนำเสนอเนื้อหาเรื่องการนวดแผนไทยออกมาอย่างดีเลย กลุ่มอื่นๆ ก็ผลงานดีไม่แพ้กัน อาจจะมีข้อบกพร่องเล็กๆ น้อยๆ บ้าง ส่วนใหญ่จะเป็นเรื่องการพิมพ์ผิดโดยที่เจ้าตัวไม่รู้เพราะมองไม่เห็น
 ภาพบรรยากาศการทำ workshop เขียนเว็บ
ภาพบรรยากาศการทำ workshop เขียนเว็บ
 ช่วยแก้ไขข้อผิดพลาดให้นักศึกษา
ช่วยแก้ไขข้อผิดพลาดให้นักศึกษา
ในช่วงที่เบรค อาจารย์มาเปรยกับผมว่า สังคมมักจะมองเห็นว่าผู้ที่มีปัญหาด้านการมองเห็นเหล่านี้คงจะประกอบอาชีพอะไรได้ไม่มากนัก พวกเขามักจะถูกส่งไปเรียนหมอนวด ทั้งที่หลายคนไม่ชอบ ทั้งที่หลายคนมีความสามารถที่จะทำอะไรได้มากกว่านั้น นี่เป็นสิ่งที่ผมฟังแล้วรู้สึกสะท้อนใจ
ผมเชื่อว่าคนเหล่านี้ไม่ได้ต้องการความสงสารเห็นอกเห็นใจจากใคร สิ่งที่พวกเขาต้องการคือโอกาสที่จะได้เรียนรู้ โอกาสที่จะได้ทำงานที่ใช้มันสมอง และโอกาสที่คนตาดีจะเข้าใจว่าพวกเขามีศักยภาพที่จะทำอะไรได้มากกว่าที่คิด
สามารถอ่านบทความของ ดร.สาลินี ที่เขียนถึงบรรยากาศการเรียนการสอนครั้งนี้ได้ที่เว็บ http://www.innovativewriting.org/news
บทความตอนนี้ผมเขียนเรื่องสอนคนตาบอดเขียนเว็บให้คนตาดี ส่วนตอนต่อไปคือเรื่องคนตาดีจะทำเว็บอย่างไรให้คนตาบอดใช้งานได้สะดวก ตามอ่านต่อได้เลยครับ Web Design For Blind Man การออกแบบเว็บเพื่อให้คนตาบอดใช้งานได้

4 ความคิดเห็น:
สุดยอดครับ โปรเจคระดับโลก
น่าสนใจมากเลยครับ ได้รู้อีกแง่มุมหนึ่งที่ไม่เคยรู้ จะรอตอนต่อไปนะครับ
ที่จริง Microsoft Word หรือ Word Processor เป็นโปรแกรมที่คนตาบอดใช้ประโยชน์มากที่สุดค่ะ เพราะพวกเราสามารถพิมพ์งานให้คนตาดีอ่านได้ พวกเรามีโปรแกรมอ่านจอภาพเป็นตัวช่วยในการใช้งานคอมพิวเตอร์ค่ะ ตัวอ่านภาษาไทยมีชื่อว่า "ตาทิพย์" ส่วนโปรแกรมที่อ่านภาษาอังกฤษมีชื่อว่า "JAWS" ค่ะ การจะจัดข้อความให้อยู่บนกึ่งกลางหน้าจอนั้นพวกเราก็ใช้วิธีกด ctrl+e ค่ะ (แต่ถ้าจะจัดรูปแบบให้สวยจริงๆ พวกเราก็ยังคงต้องพึ่งคนสายตาปกติอยู่ดี) ส่วนวิธีการใช้คำสั่งของพวกเรา พวกเราก็ใช้ผ่าน keyboard command ค่ะ พวกเราไม่ได้ใช้เม้าส์
เรื่องของสีนั้น คนตาบอดบางคนอาจเคยมองเห็นมาก่อนค่ะ เลยมีความรู้เรื่องสีมาบ้าง บางคนก็ไม่ได้ตาบอดสนิท คือยังพอมีสายตาที่ยังพอมองเห็นบ้างค่ะ แต่ถ้าคนตาบอดสนิทแต่กำเนิด ความรู้เรื่องสีก็อาจเป็นเรื่องยากนิดหนึ่งค่ะ
อุปกรณ์ที่ใช้ในการจดโน้ตที่คุณพูดถึงใน entry นี้ เราเรียกกันว่า slate (แผ่นพับที่มีช่องให้เขียนได้น่ะค่ะ) กับ stylus (พวกเราเรียกกันว่าดินสอ) คือตัวที่เอาไว้จิ้มน่ะค่ะ คุณอาจลองอ่านวิธีการเขียนอักษรเบรลล์ของคนตาบอดได้ที่นี่ค่ะ
http://nupomme.exteen.com/20070528/entry
น่าสนใจมากๆ ครับ ขอชื่นชมครับที่สามารถสอนผู้ที่ต้องการความช่วยเหลือพิเศษให้เขียนเว็บได้
ผมคิดว่าผู้ที่ต้องการความช่วยเหลือพิเศษต้องการโอกาส มากว่าความสงสารครับ
がんばってね。 (กำ-บั๊ด-เตะ-เนะ) พยายามเข้านะ สู้ๆ
แสดงความคิดเห็น